Kranser brukes ofte i utformingen av logoer og emblemer i klassisk stil, og i denne opplæringen vil jeg vise deg hvordan du tegner en krans i Illustrator.

Nødvendig
- Adobe Illustrator-program
- Ferdighetsnivå: Nybegynner
- Tid til å fullføre: 30 minutter
Bruksanvisning
Trinn 1
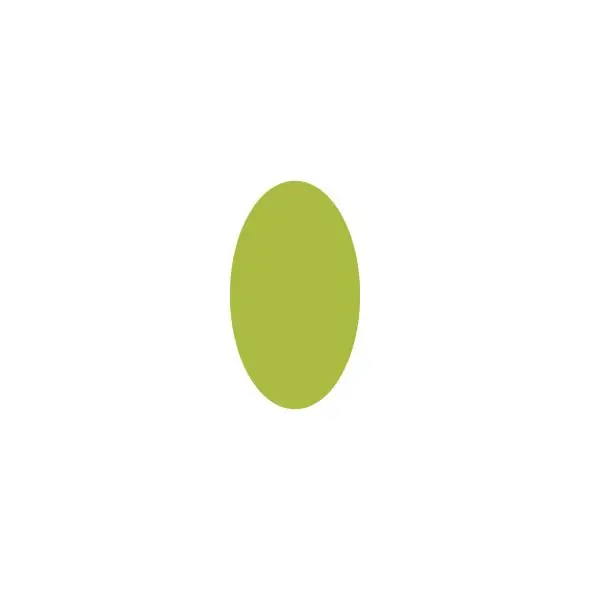
Lag et nytt dokument, tegn en oval ved hjelp av Ellipse-verktøyet (L) og fyll den med R = 171, G = 187, B = 64.

Steg 2
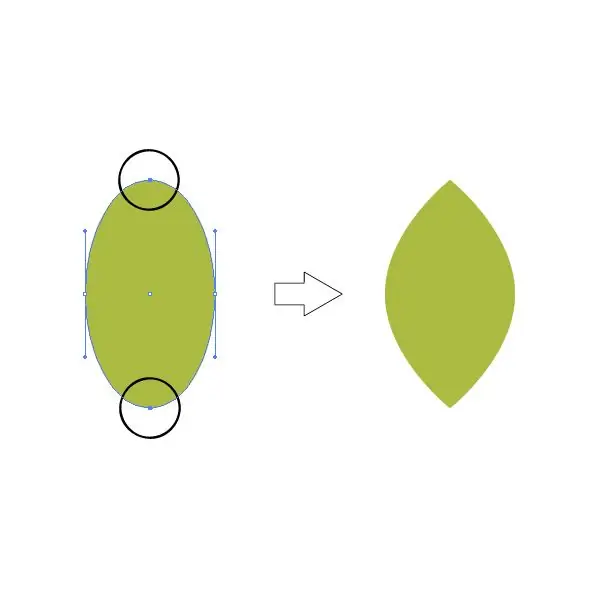
Nå må du lage skarpe kanter øverst og nederst. Velg Konverter ankerpunktverktøyet (Shift + C) og klikk på de ønskede ankerpunktene.

Trinn 3
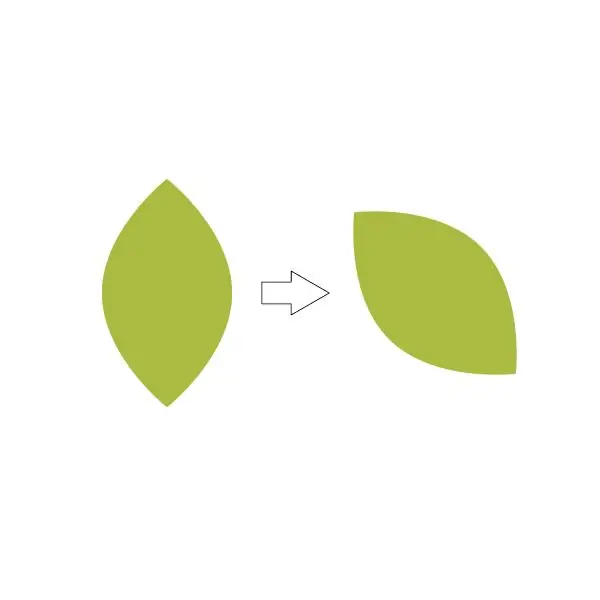
Vipp objektet mot venstre med Free Transform Tool (E).

Trinn 4
Tegn en linje ved hjelp av linjesegmentverktøyet (). Lag slagfargen R = 118, G = 127, B = 32. Velg Round Cap i strekalternativene. Plasser bladet på den resulterende stammen.

Trinn 5
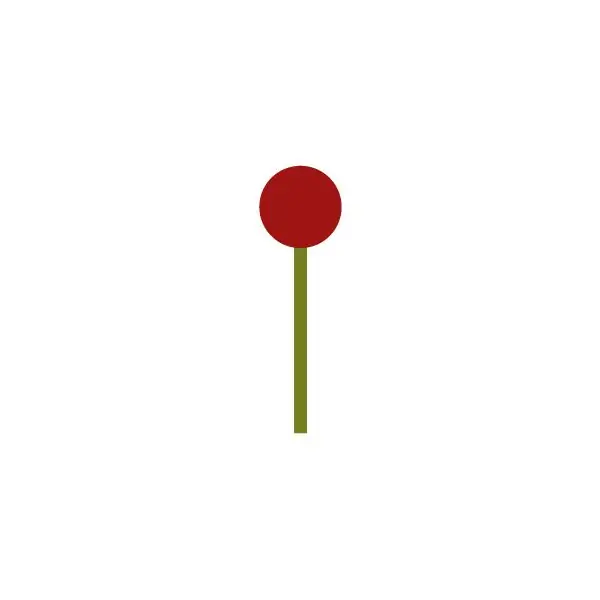
Tegn en sirkel (R = 158, G = 25, B = 19) ved hjelp av Ellipse-verktøyet (L). Tegn deretter et tynt rektangel (R = 118, G = 127, B = 32) med rektangelverktøyet (M). Plasser sirkelen på toppen av rektangelet og grupper dem (Control-G). Det blir et bær.

Trinn 6
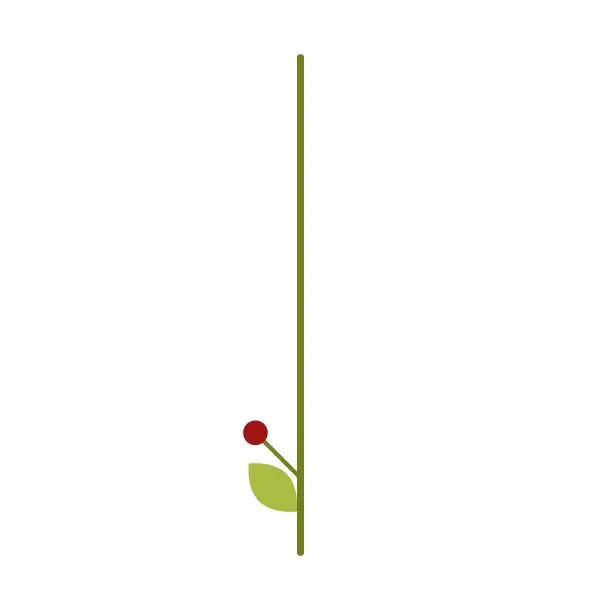
Vipp bæren til venstre og legg ved siden av kronbladet på stilken.

Trinn 7
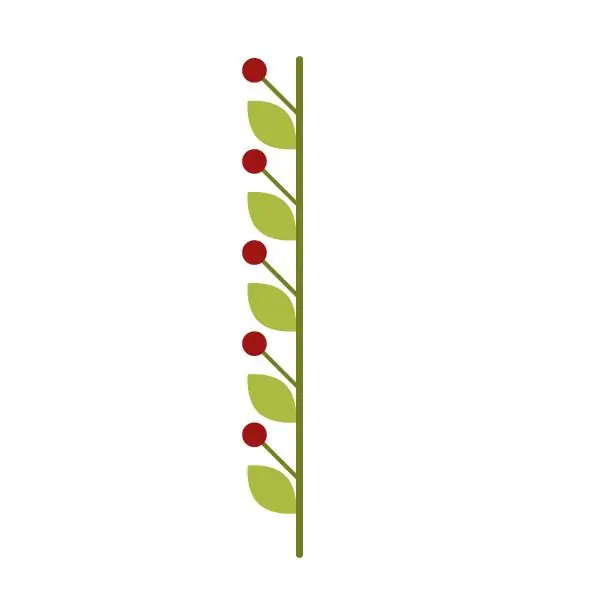
Velg blad og bær, hold nede Skift + Alt-tastekombinasjonen og dra dem over. Dupliser handlingen ved å trykke Ctrl + D flere ganger.

Trinn 8
Plasser et loddrett blad øverst på stammen.

Trinn 9
Velg alle bladene og bærene til venstre, høyreklikk og velg Transform> Reflect. Velg Vertikal i vinduet som åpnes, og klikk deretter på Kopier. Vi har nå en filial.

Trinn 10
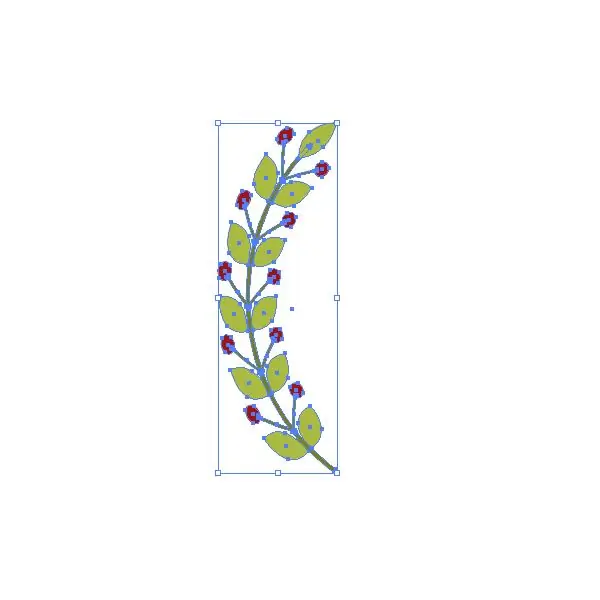
Velg alle (Ctrl + A). Velg Effekt> Warp> Arc fra toppanelet. I vinduet som åpnes, sett Bend-parameteren til 60% og velg Vertikal. Klikk OK for å godta endringene.

Trinn 11
Velg Objekt> Utvid Utseende fra toppanelet.

Trinn 12
Vipp grenen litt til venstre.

Trinn 13
Velg den buede grenen, høyreklikk og velg Transform> Reflect. Velg Vertikal i vinduet som åpnes, og klikk deretter på Kopier. Flytt kopien til høyre.

Trinn 14
Jeg har plassert en gul sirkel i midten, men dette stedet kan være hva du vil.






