I denne opplæringen vil jeg vise deg hvordan du lager en Batman-logo ved hjelp av enkle objekter i Illustrator.

Det er nødvendig
- Adobe Illustrator CS5 eller nyere
- Ferdighetsnivå: Middels
- Tid til å fullføre: 30 minutter
Bruksanvisning
Trinn 1
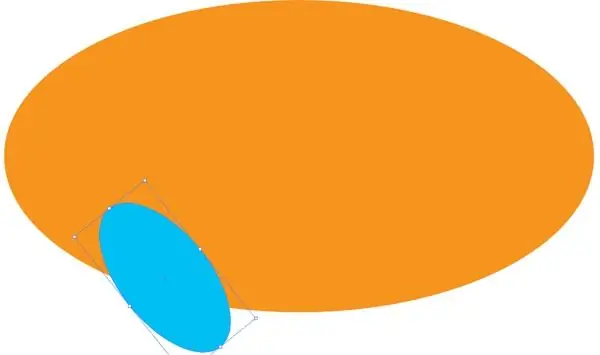
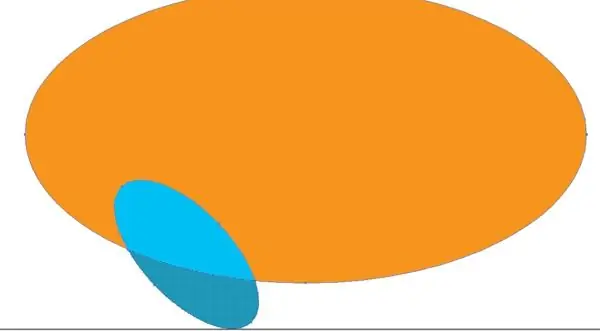
Bruk Ellipse-verktøyet (L) til å tegne en grunnleggende oransje oval. Tegn en annen oval som vist på bildet. Dette vil være formen på venstre ving. Jeg bruker farger som er lett å skille for klarhet.

Steg 2
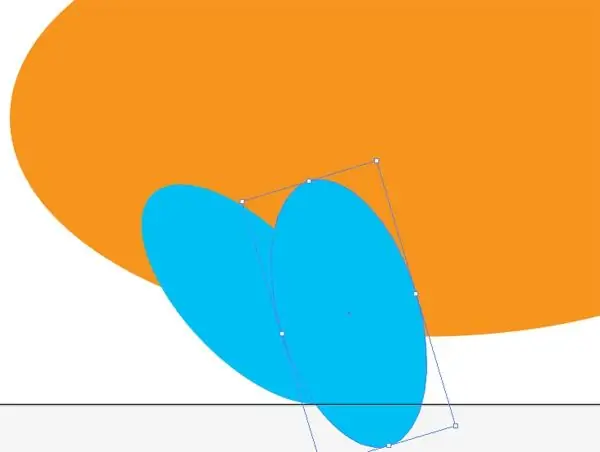
Dupliser den blå ovale (Control + C> Control + V) og roter den 30 grader mot høyre.

Trinn 3
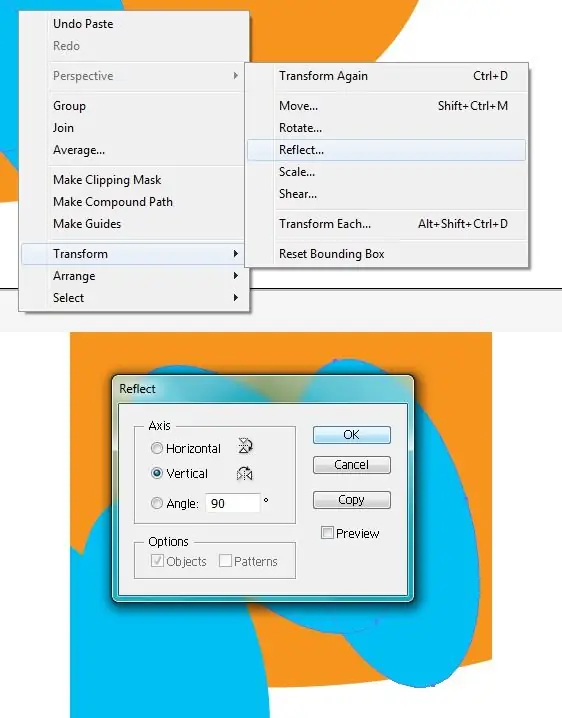
Velg begge blå ovalene, lag en kopi (Control-C> Control-V), høyreklikk og velg Transform> Reflect. I vinduet som åpnes velger du Vertikal for å rotere dem vertikalt. Grupper ovalene (Control-G) for å gjøre dem lettere å manipulere.

Trinn 4
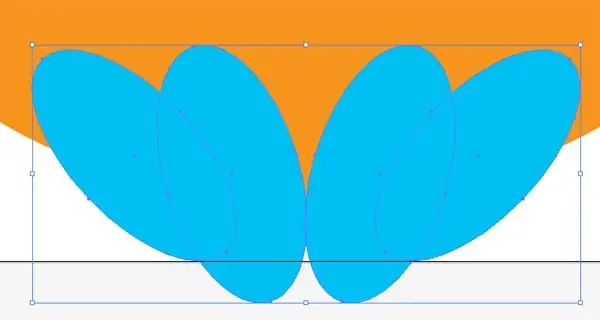
Juster de to par ellipser som vist på bildet.

Trinn 5
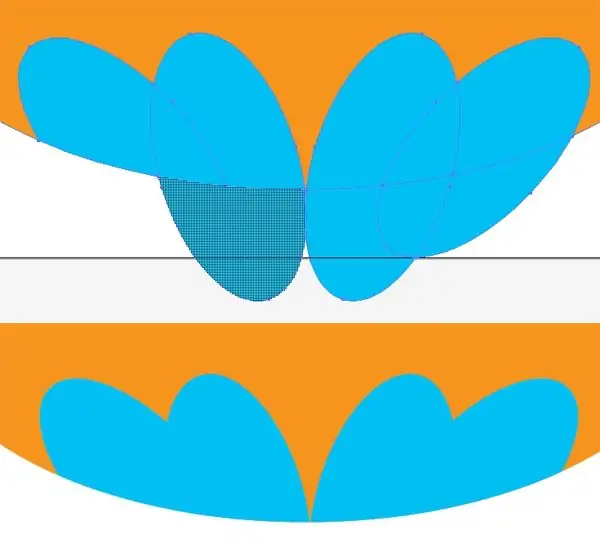
For dette trinnet har jeg skjult alle unntatt en av de blå ovalene. Velg de oransje og blå ellipsene, og velg bunnen av den blå ovale ved hjelp av Shape Builder Tool (Shift + M).

Trinn 6
Fjern markeringen av ellipsene. Bruk markeringsverktøyet (V) til å velge den nederste delen av den blå ovale og trykke på Del-tasten. Gjenta disse trinnene for resten av de blå ovalene.

Trinn 7
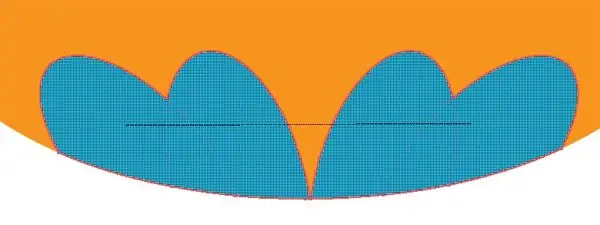
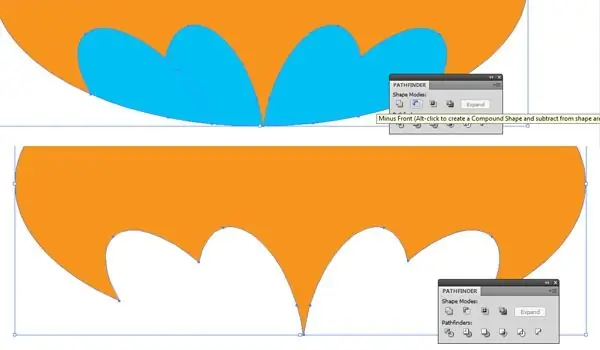
Velg de fire delene av de blå ovalene med markeringsverktøyet (V), bytt til Shape Builder Tool (Shift + M) og tegn en linje gjennom dem. Dette vil kombinere de fire stiene til en.

Trinn 8
Velg alle banene og trykk på Minus Front fra Pathfinder-panelet.

Trinn 9
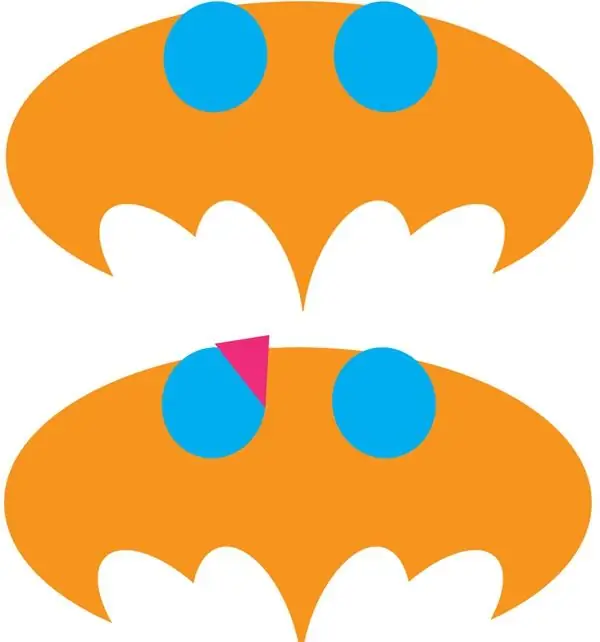
La oss gå videre til toppen av vingene. Bruk Ellipse Tool (L) til å tegne to sirkler som vist på bildet. Velg deretter pennverktøyet (P) og tegn en trekant som vist på bildet.

Trinn 10
Tegn den samme trekanten for den rette sirkelen. For å slå sammen sirkelen og trekanten i en bane, velg dem og tegn en linje gjennom dem ved hjelp av Shape Builder Tool (Shift + M). Jeg har skjult den oransje ovale her for klarhet.

Trinn 11
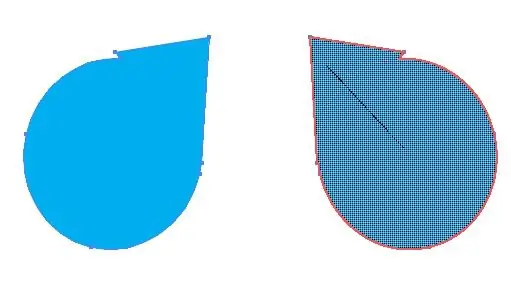
Velg alle banene, velg deretter de blå banene med Shape Builder Tool (Shift + M) og slett dem. Bruk Ellipse Tool (L) til å tegne en sirkel som vist på bildet. Dette er det fremtidige hodet.

Trinn 12
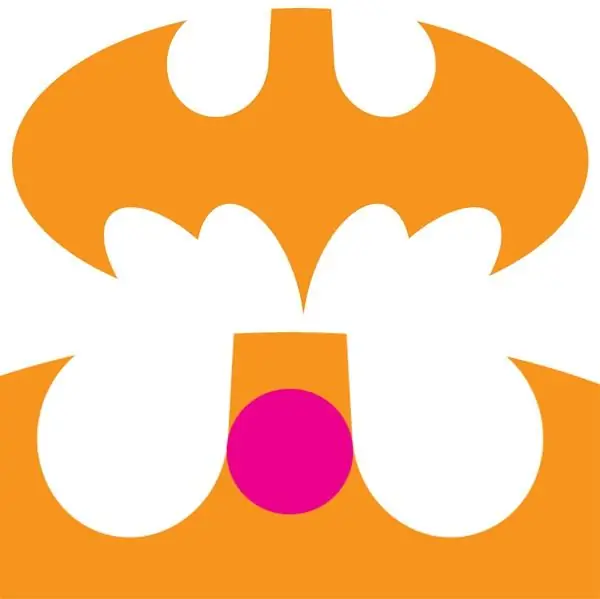
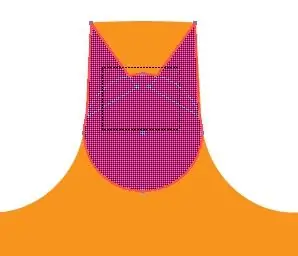
Tegn trekanter på begge sider med pennverktøyet (P) for fremtidige ører.

Trinn 13
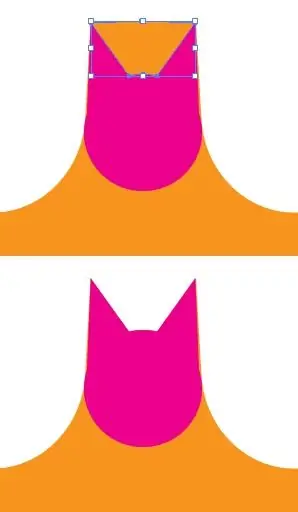
Velg alle banene, og velg deretter den oransje delen mellom de to rosa trekanter med Shape Builder Tool (Shift + M). Fjern dette oransje stykket og slå sammen de gjenværende banene med Shape Builder Tool (Shift + M) eller fra Pathfinder-panelet.

Trinn 14
Den grunnleggende konturen er klar. Forsikre deg om at det ikke er ekstra ankerpunkter og ingen umalte stier igjen hvor som helst.

Trinn 15
Velg omrisset av flaggermusen og endre fargen til svart. Tegn en stor gul oval rundt den og en annen svart oval under for å fullføre logoen.






