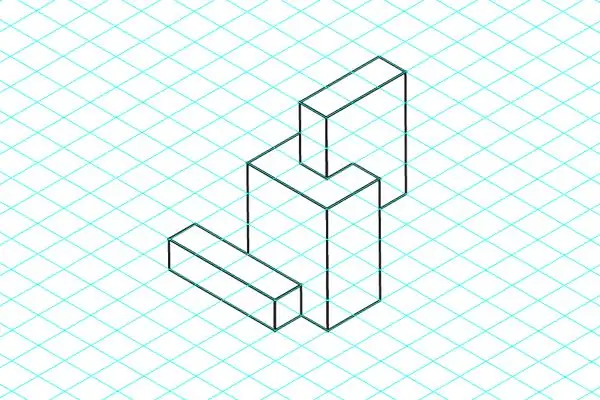
I denne veiledningen vil jeg vise deg hvordan du lager et isometrisk nett i Illustrator i noen få enkle trinn.

Nødvendig
- Adobe Illustrator CS3 eller nyere
- Ferdighetsnivå: Nybegynner
- Tid til å fullføre: 2 minutter
Bruksanvisning
Trinn 1
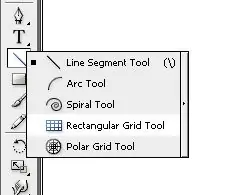
Opprett et nytt dokument og velg verktøyet Rectangular Grid.

Steg 2
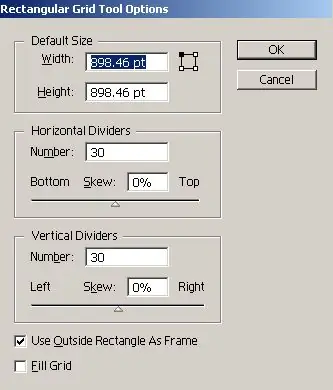
Trykk på Enter og spesifiser maskevalg. Antall vertikale og horisontale skillevegger avhenger av prosjektet ditt. Angi parametrene i henhold til dine behov.

Trinn 3
Du har nå to alternativer. Du kan angi eksakte verdier for bredde og høyde (anbefales ikke), i så fall må du oppgi de samme verdiene for bredde og høyde for å få et kvadratisk rutenett. I det andre tilfellet kan du bare strekke nettet med musen mens du holder nede Skift-tasten.

Trinn 4
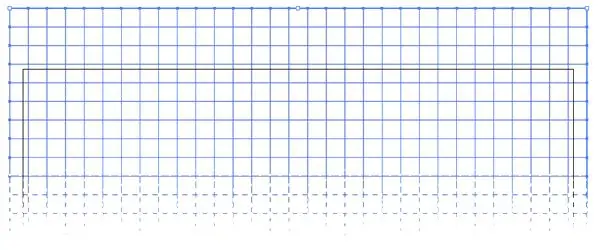
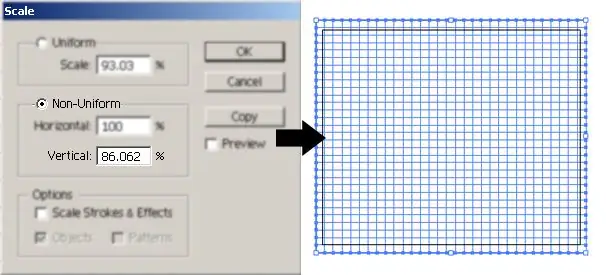
Velg masken og gå til Objekt> Transformer> Skala, velg alternativet Ikke-uniform og skriv inn 86,062% for den vertikale parameteren. Klikk OK.

Trinn 5
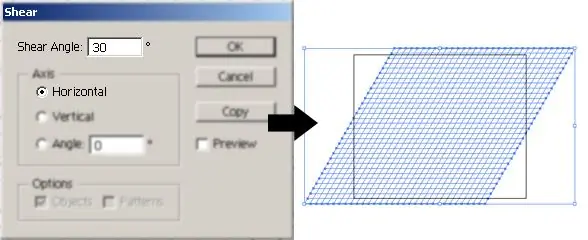
Uten å fjerne markeringen av nettet, gå til Objekt> Transformer> Skjær og sett vinkelen til 30. Klikk OK.

Trinn 6
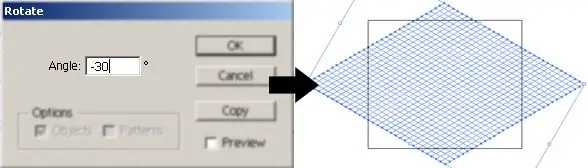
Gå til Objekt> Transformer> Roter og sett vinkelen til -30. Klikk OK.

Trinn 7
Masken er nå fullført. Alt du trenger å gjøre er å konvertere det til guider. Velg masken og gå til Vis> Veiledninger> Lag veiledninger eller hold nede hurtigtasten Ctrl + 5.






