Visual Basic er et programvareutviklingsmiljø som er utviklet av Microsoft og inkluderer et programmeringsspråk. Den arvet stilen og delvis syntaksen til forgjengeren, BASIC-språket. Visual Basic-utviklingsmiljøet inkluderer verktøy for å jobbe med design av brukergrensesnitt.

Nødvendig
- - datamaskin;
- - installert Visual Studio-program;
- - programmeringsferdigheter.
Bruksanvisning
Trinn 1
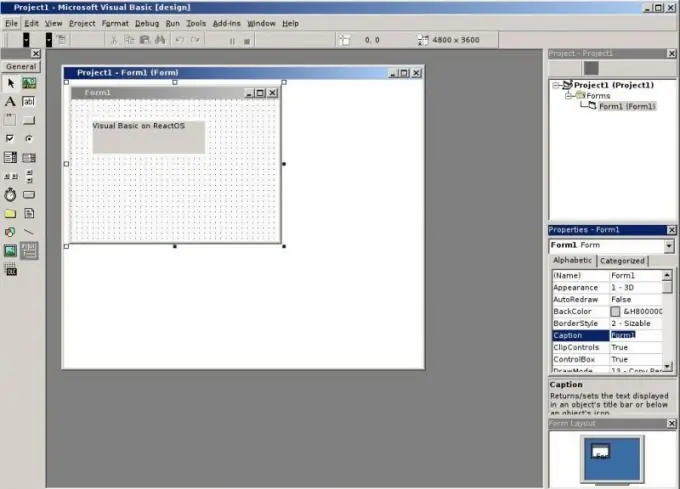
Start Visual Studio-programmet, lag et prosjekt for å fullføre opprettelsen av Visual Basic-programmet. For å gjøre dette, velg "File" -menyen, og i den "New Project" -kommandoen. I dialogboksen velger du alternativet "Windows-applikasjon" og klikker på "OK" -knappen. Et skjema åpnes i grensesnittet. Som standard får prosjektet navnet WindowsApplication1. Et Visual Basic-prosjekt er hvor delene av programmet lagres og organiseres. Skjemaet som åpnes når du oppretter et prosjekt, er vinduet som vises når programmet starter. Følgelig, hvis programmet har flere vinduer, kan prosjektet inneholde flere skjemaer.
Steg 2
Legg til kontroller fra verktøykassen i skjemaet. Den ligger i venstre del av vinduet, inneholder flere faner, inkludert "Alle skjemaer", "Komponenter", "Data". Hver fane har et bestemt sett med operasjoner som representerer kontroller eller komponenter som kan legges til applikasjonen når et prosjekt blir opprettet i Visual Studio.
Trinn 3
Velg verktøykassen, klikk på "Alle skjemaer" -fanen, dra "Panel" -kontrollen til øvre venstre hjørne av skjemaet ditt. På samme måte flytter du Text Area-elementet til Visual Basic-programprosjektet. For å endre posisjon, dra den bare med venstre museknapp til ønsket sted på skjemaet.
Trinn 4
Legg til knapper til høyre for tekstblokken på samme måte. Deretter velger du elementet som samsvarer med prosjekttypen, for eksempel "Nettleser" og plasserer det under panelet. Hver ekstra kontroll inneholder spesiell kode som bestemmer utseendet, samt oppgavene som kontrollen utfører. Du kan lage din egen kode, for eksempel for en knapp for å endre utseendet, legge til en bestemt oppgave, men dette er en møysommelig prosess. Det er mye lettere å oppnå dette ved å redigere prosjektet i Visual Basic.
Trinn 5
Deretter tilpasser du utseendet til programmet, legger til koden som definerer deres oppførsel. Legg til tilpassede kontroller etter behov. Deretter gjennomfører du en prøvekjøring og tester programmet ditt, om nødvendig, gå tilbake til designeren av Visual Basic-prosjektet og fikse manglene.






