Animerte bannere brukes aktivt i webdesign, da de ikke bare kan gi brukeren mer informasjon, men også tiltrekke seg oppmerksomhet. Det er flere måter å lage slike bilder på.

Bruksanvisning
Trinn 1
For å lage et animert banner, trenger du en av grafiske redaktører. Det er to måter å løse problemet på. Den første er å bruke programmet til å lage hver bannerramme som en egen grafisk fil og deretter kombinere dem i en. Den andre jobber i en grafisk editor som lar deg umiddelbart lage animerte bilder.
Steg 2
Hvis du velger det første alternativet, trenger du en enkel grafikkredigerer som Paint eller GIMP, men du kan bruke andre som passer deg.
Trinn 3
Kjør programmet og opprett en ny fil med de nødvendige verdiene for bredde og høyde. Tegn, skriv tekst eller sett inn et bilde, dette blir den første rammen av det fremtidige animerte banneret. Lagre deretter denne filen i.gif-format, og opprett deretter den andre og den påfølgende rammen på samme måte. Som et resultat bør du få antall gif-filer som tilsvarer antall rammer for det fremtidige banneret.
Trinn 4
Bruk et program til å slå sammen flere bilder i en fil, for eksempel Namo.
Trinn 5
Hvis du velger det andre alternativet, trenger du en grafisk editor som kan lage animerte filer alene, for eksempel Adobe Photoshop, Macromedia Flash, etc.
Trinn 6
Opprett en ny fil i Photoshop. Spesifiser ønsket bredde og høyde. Deretter lager du et nytt lag, som du velger i menyen "Lag" -> "Ny" -> "Lag". Lag så mange lag som nødvendig for å matche ønsket antall bannerrammer. Tegn (eller lim inn) ønsket bilde på hvert av lagene.
Trinn 7
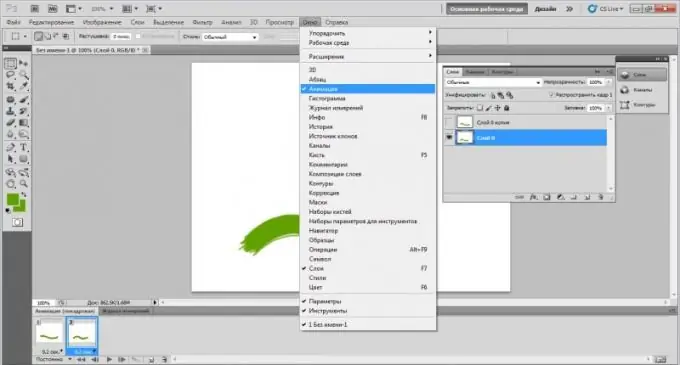
Deretter velger du "Window" -> "Animation" fra menyen. Angi ønsket forsinkelsestid for hver ramme. Du kan også se hvordan det fremtidige banneret vil se ut. Lagre den resulterende filen i.gif-format.






