Vanligvis, når du setter inn et bilde i et tekstdokument eller i et dokument med hypertekstformat, "spres" teksten rundt bildet - en linje forlater nederste høyre kant, og resten av plassen forblir tom til høyden på bildet. Dette skyldes at sentreringsparameteren ikke er spesifisert for bildet. Det er enkelt å endre situasjonen i både teksteditoren og html-kodeditoren.

Bruksanvisning
Trinn 1
Start Microsoft Word og last inn nødvendig tekst i den hvis du trenger å justere posisjonen til bildet i et dokument i dette formatet. Hvis bildet ennå ikke er satt inn i teksten, plasserer du innsettingsmarkøren i ønsket posisjon og går til "Sett inn" -fanen i teksteditormenyen. I kommandogruppen "Illustrasjoner" er det et ikon "Bilde" - klikk på det, og finn deretter ønsket bilde i vinduet som åpnes, og klikk deretter på "Sett inn" -knappen.
Steg 2
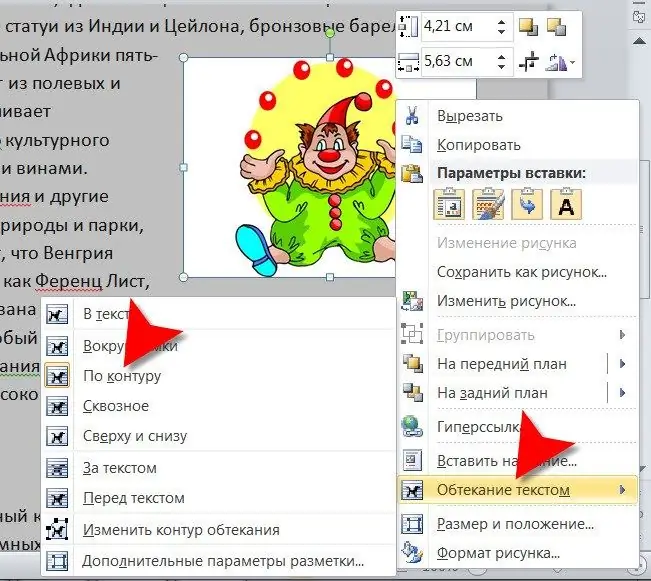
Klikk på bildet i teksten til dokumentet med høyre museknapp, og i hurtigmenyen åpner du avsnittet "Tekstinnpakning" (dette kan gjøres ved å trykke på "M" -tasten). Noen av sentreringsalternativene som er inkludert i denne delen, lar deg sette bildet i den posisjonen du trenger. Ved å sveve markøren over hver menylinje, vil du se nøyaktig hvordan posisjonen til bildet i teksten endres hvis du velger dette elementet. Klikk for eksempel linjen "Langs konturen".
Trinn 3
Dra bildet til venstre eller høyre kant av siden med musen, og operasjonen blir fullført. Lagre dokumentet.
Trinn 4
Hvis du trenger å sette inn et bilde i et html-dokument, kan du angi at teksten skal vikles rundt det, for eksempel ved hjelp av justeringsattributtet til img-koden. Med et sett med attributter som er minimalt tilstrekkelig for normal visning av et bilde, kan denne koden skrives som følger:
Her inneholder det eneste src-attributtet navnet på filen som inneholder ønsket bilde (image.png). For å angi at teksten skal vikles rundt bildet til høyre, legg til justeringsattributtet med venstre verdi:
Hvis du vil at teksten skal flyte rundt bildet til venstre, erstatter du verdien igjen med høyre.
Trinn 5
Hvis du har muligheten til å bruke redigereren på html-sider, som gir en visuell modus, trenger du ikke redigere koden selv og legge til de nødvendige attributtene til kodene. I dette tilfellet kan du klikke på bildet og deretter klikke på innsett bildeknappen på panelet med redaktørens kontrollknapper. I vinduet som åpnes, bør det være en rullegardinliste med muligheter for sentrering av bildet - velg linjen du trenger (venstre eller høyre), og lagre deretter den redigerte siden.






