En av nøkkeloppgavene som oppstår i prosessen med å designe grensesnittet til grafiske applikasjoner, er å sikre maksimal brukeropplevelse. Dette er grunnen til at hovedmenyelementene ofte dupliseres av knapper på verktøylinjer, samt tastaturakseleratorer. For å utføre de hyppigste handlingene i visse situasjoner, er det fornuftig å opprette en lokalmeny.

Nødvendig
- - søknadsprosjekt;
- - utviklingsverktøy.
Bruksanvisning
Trinn 1
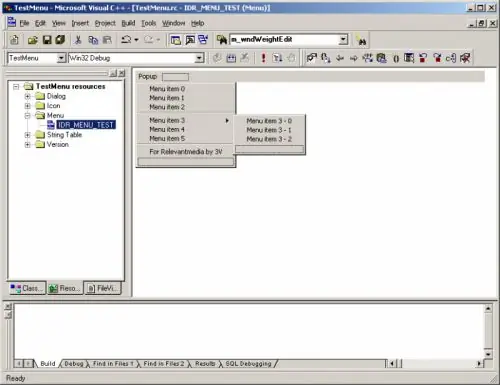
Legg til en menyressurs i appen din, hvis mulig. Hvordan du oppretter en ressurs eller menymal, avhenger av plattformen og programvareutviklingsverktøyet du bruker. Vanligvis har IDEer som inneholder designverktøy for visuelt grensesnitt, også en menyeditor. Å laste en meny fra ressurser er mye mer praktisk enn å bygge den "manuelt" ved å legge til og ytterligere modifisere hvert element. Derfor er det verdt å bruke denne muligheten.

Steg 2
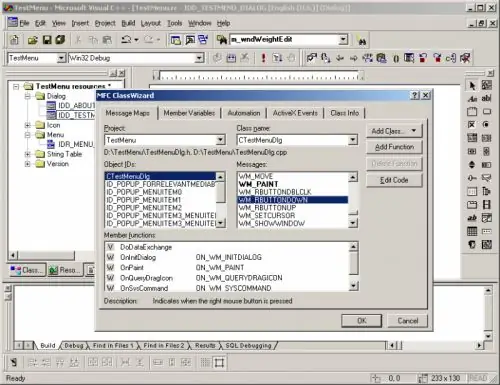
Implementere en mekanisme for å holde rede på om lokalmenyen vises. Definer en liste over brukerhandlinger der menyen skal vises (for eksempel ved å klikke med musen, trykke på en knapp på tastaturet). Identifiser grensesnittelementene som disse handlingene skal utføres med. Legg til kode i applikasjonen for å fange opp hendelser eller meldinger av ønsket type fra de identifiserte grensesnittelementene. Implementere håndtering av disse hendelsene eller meldingene på en slik måte at kontroll til slutt overføres til en enkelt funksjon eller metode i klassen.

Trinn 3
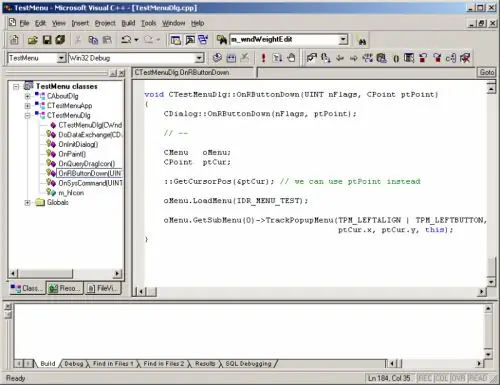
Implementere en mekanisme for å vise popup-menyen. I hendelsesbehandleren for grensesnittelementer opprettet i forrige trinn, legg til koden som genererer menyen eller laster den fra ressurser. Bestem posisjonen på skjermen der menyen skal vises. Som regel, for dette formålet, få bare de nåværende koordinatene til musemarkøren. Legg til kode for å vise popup-menyen på skjermen.

Trinn 4
Test applikasjonen med ny funksjonalitet. Bygg prosjektet. Kjør den genererte kjørbare filen. Følg trinnene som kreves for å vise hurtigmenyen. Kontroller utseendet på skjermen.






