Når det gjelder markedsføring av nettsteder, blogger, sider i søkemotorer på internett, er et anker eller anker utformingen av et nøkkelord eller en setning i form av en teksthyperkobling. Svært ofte må folk som ikke er belastet med programmeringskunnskap i hypertext markup language (HTML) lage et slikt anker. Men selv for dem er denne oppgaven neppe spesielt vanskelig.

Bruksanvisning
Trinn 1
Hvis du trenger å lage et anker på en nettside, for redigering som du kan bruke online-redigereren til sidene i styringssystemet, må du først logge på systemadministratorpanelet og gå til denne redigereren. Last inn siden du ønsker, finn og uthev et ord eller en setning som skal gjøres til en aktiv lenke.
Steg 2
Finn blant knappene til redaktøren den som er ansvarlig for å sette inn lenker - vanligvis viser den flere lenker i kjeden, og når du holder markøren, dukker oppskriften "Insert Link" eller Insert Hyperlink opp. Klikk på denne knappen og et ekstra vindu vises der du trenger å spesifisere adressen til siden eller nettstedet som ankeret skal peke på. I tillegg til denne hovedparameteren kan det også være et felt for valg av målvindu (mål) - i det må du spesifisere nøyaktig hvordan nettleseren skal laste inn den nye siden. Det kan være fire alternativer, men bare ett _blank er av praktisk interesse - hvis du velger det, åpnes siden i et nytt vindu. Hvis ingenting er spesifisert, åpnes standardsiden i samme vindu. Klikk på "Sett inn lenke" (eller Sett inn lenke) -knappen for å opprette ankeret. Lagre deretter den redigerte siden.
Trinn 3
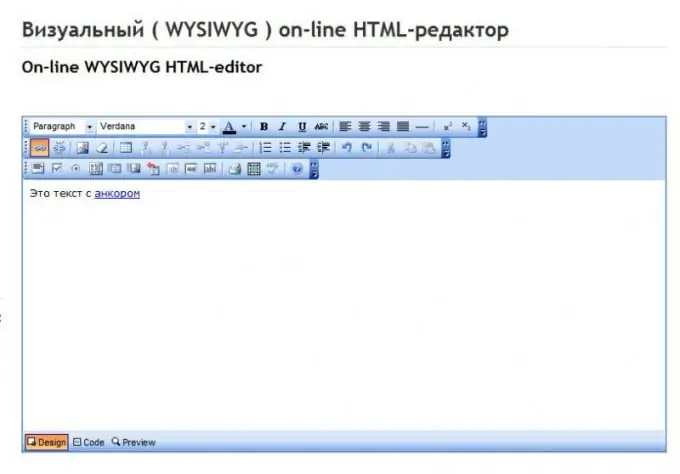
Hvis det ikke er noe visuelt redigeringsprogram der du vil opprette et anker, kan du bruke en hvilken som helst uavhengig tjeneste som gir muligheten til å redigere teksten i visuell modus. En av dem ligger på https://vwhost.org/editor. Når du er på denne siden, velger du all teksten i redigeringsvinduet og trykker på slett for å fjerne den. Skriv deretter inn teksten (du kan kopiere og lime inn fra en tekstredigerer) og følg fremgangsmåten for å lage et anker beskrevet i forrige trinn. Klikk deretter på Kode-knappen nederst i vinduet for visuell redigering, velg og kopier all teksten, inkludert HTML-kodene. Lim alt kopiert inn på siden på nettstedet ditt og lagre.






