Det er flere måter å rotere objekter i Adobe Illustrator, og i dag vil jeg fortelle deg om en av dem ved hjelp av eksemplet på å lage et blomsterikon i iOS7-stilen.

Nødvendig
- Adobe Illustrator-program
- Ferdighetsnivå: Nybegynner
- Tid til å fullføre: 15 minutter
Bruksanvisning
Trinn 1
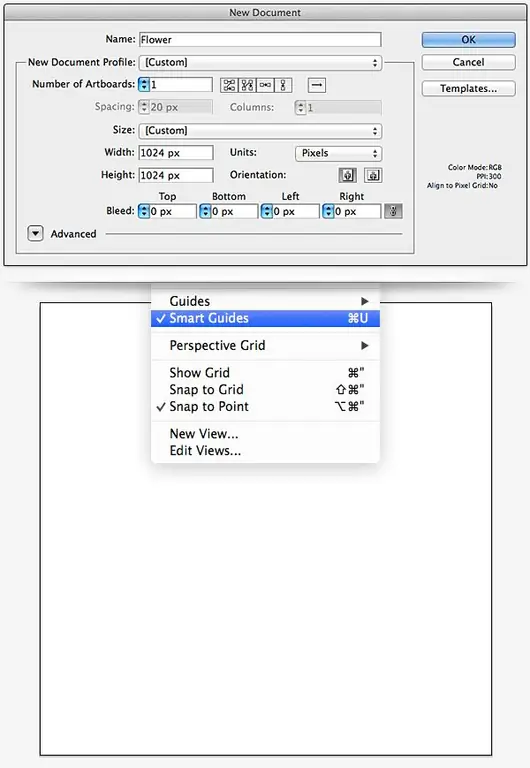
Lag et nytt dokument med en størrelse på 1024 x 1024 piksler. Dette er den maksimale ikonstørrelsen for Apple, så vi bruker det. Klikk deretter på Vis> Smarte guider. (Comman + U eller Ctrl + U).

Steg 2
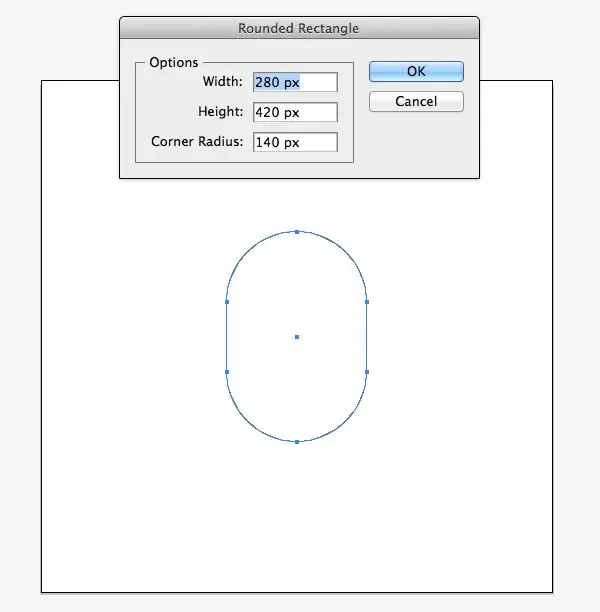
Velg det avrundede rektangelverktøyet og klikk på tegnebrettet. I vinduet som vises, skriv inn verdiene som på bildet: bredde 280px, høyde 420px, radius 140px.

Trinn 3
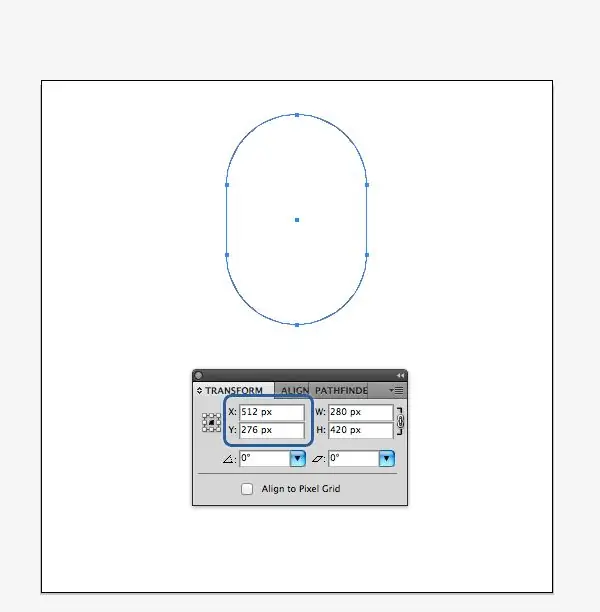
Gå til Transform-panelet (Window> Transform) og sett X-aksen til 512px og Y-aksen til 276px.

Trinn 4
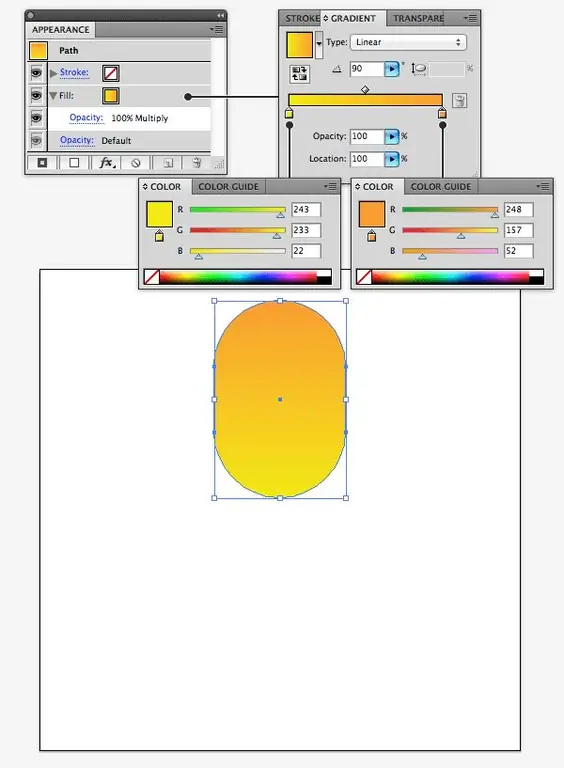
Med kronbladet fortsatt valgt, gå til Utseendepanelet (Vindu> Utseende). Fjern streken, fyll den med en gradient som vist på bildet og bruk blandingsmodus - Multipliser til den.

Trinn 5
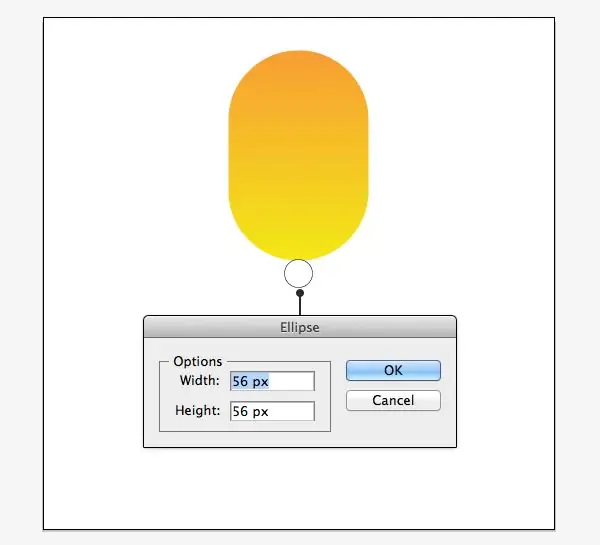
Velg Ellipse Tool (L), lag en sirkel på 56 x 56 px og sentrer den på tegnebrettet. Vi vil bruke den som midtveiledning når vi roterer kronbladet.

Trinn 6
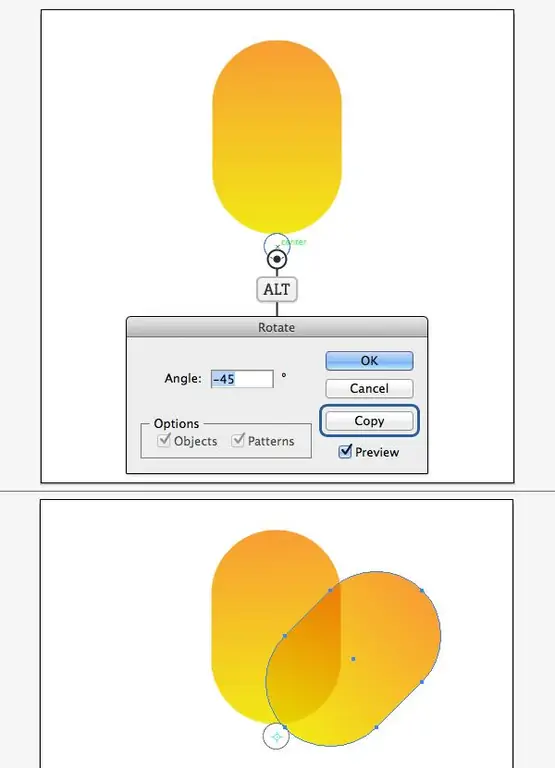
Ta markeringsverktøyet (V) og velg kronbladet. Bytt deretter til Rotate Tool (R-tasten) og plasser markøren over sirkelen i midten av arbeidsområdet. Du vil se et lite kryss i midten av sirkelen.
Hold nede alt="Image" -tasten og klikk på korset. I vinduet som åpnes, skriv inn en vinkelverdi på -45º og trykk på Copy for å duplisere og rotere kronbladet vårt.

Trinn 7
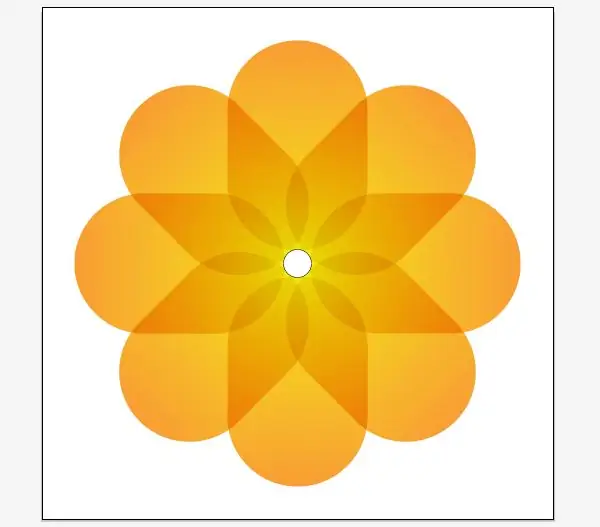
Gjenta handlingen seks ganger med Object> Transform> Transform Again (Command + D eller Ctrl + D) for å lage åtte kronblader.

Trinn 8
Nå kan du velge sirkelen i midten og slette den.
Velg hvert kronblad og fyll det med en gradient. For dette vil vi bruke 8 farger. Fargen på begynnelsen av stigningen er den samme som fargen på slutten av stigningen på forrige kronblad.






